Farm Fresh
Farm Fresh Is a mobile app that helps people to cook nutritious meals by taking advantage of and knowing when produce is in season, connecting them with local farmers.

ROLE
Ux Researcher, UX designers, UI Designer, Front-end developlment
TOOLS
Miro, Figma, Adobe XD, Otter, Excel, Photoshop, Google Slides, Pen and paper.
TIMELINE & SCOPE
Three one weeks sprints, using design thinking methodology to go from di to a Hi fidelity prototype of the app.

Emphathize
As a group of passionate cooks, we brainstormed around different ideas that would benefit users and their relationship with food. Through a research plan that included implementing a Survey and performing User Interviews, the team learned about the process that people go through when deciding what to cook, how they select their produce, and pain points through their experience.

Living in California and New York, things just always tasted better in California, I bet it has to do with seasonality and shipping.
User Interviews
During 6 interviews, we asked a few questions relating to pain points when finding local produce, interactions with farmers’ markets, concern level with the seasonality of produce, experiences they have or thoughts about eating seasonal foods as well as various cooking questions. We originally hypothesized that an app would educate and connect consumers with healthy recipes but our research showed a bigger problem that couldn't be fixed. Users want to purchase quality ingredients, but they had no idea when to purchase them and where to purchase them.
User Survey

With 58 people answering some of our critical questions. We found out that over 60% of people showed a lot of interest in learning about seasonal eating and want to purchase the best quality ingredients, but many failed to know when and where to purchase. 70.5% of users have purchased from a local farm and 80% of users cook several times a week! Those were strong numbers to lead our direction.

Define
With the information collected during the previus phase we were able to gain better undesrtanding the problem space by developing an Affinity Diagram, creating a User Persona and a Problem statement.
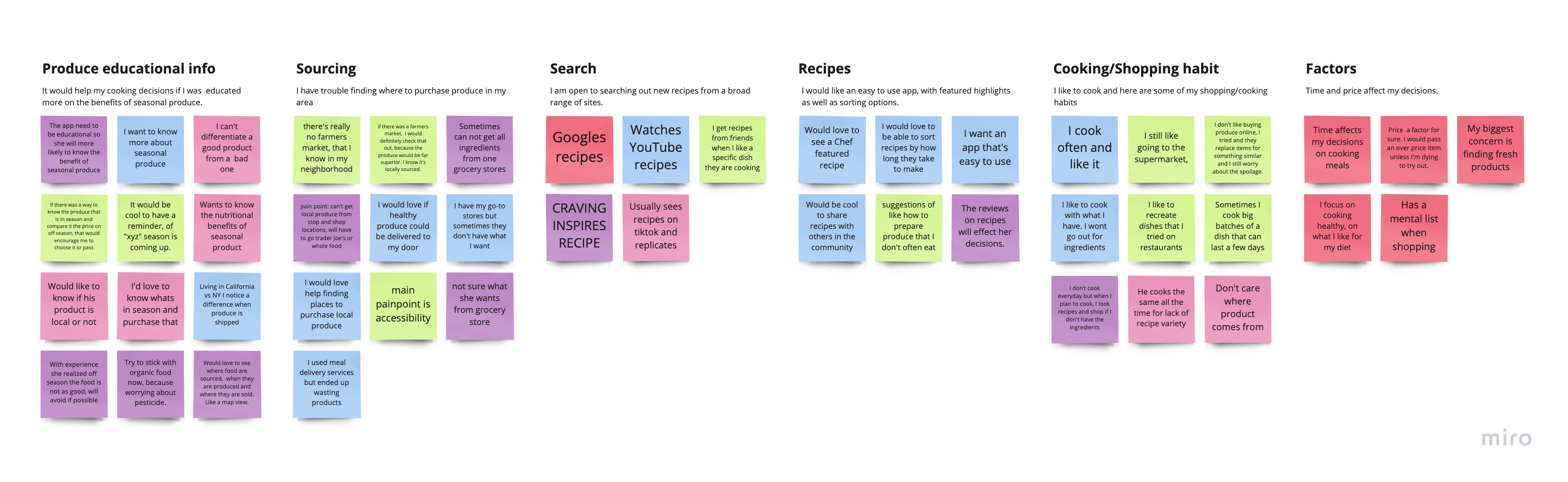
Affinity Diagram

After reviewing the information gathered on the interviews and creating an affinity diagram, the focus app shifted around the facilitation of educating consumers on seasonality as well as connecting them to local farms to purchase the product and pick it up at a location near them.
User Persona

During our research we found that most users learn about non-profits and demostrations trough social media. This helped to craft the User Persona: Kim, an Influencer looking to get involved on Immigration Justice.
Problem Statement
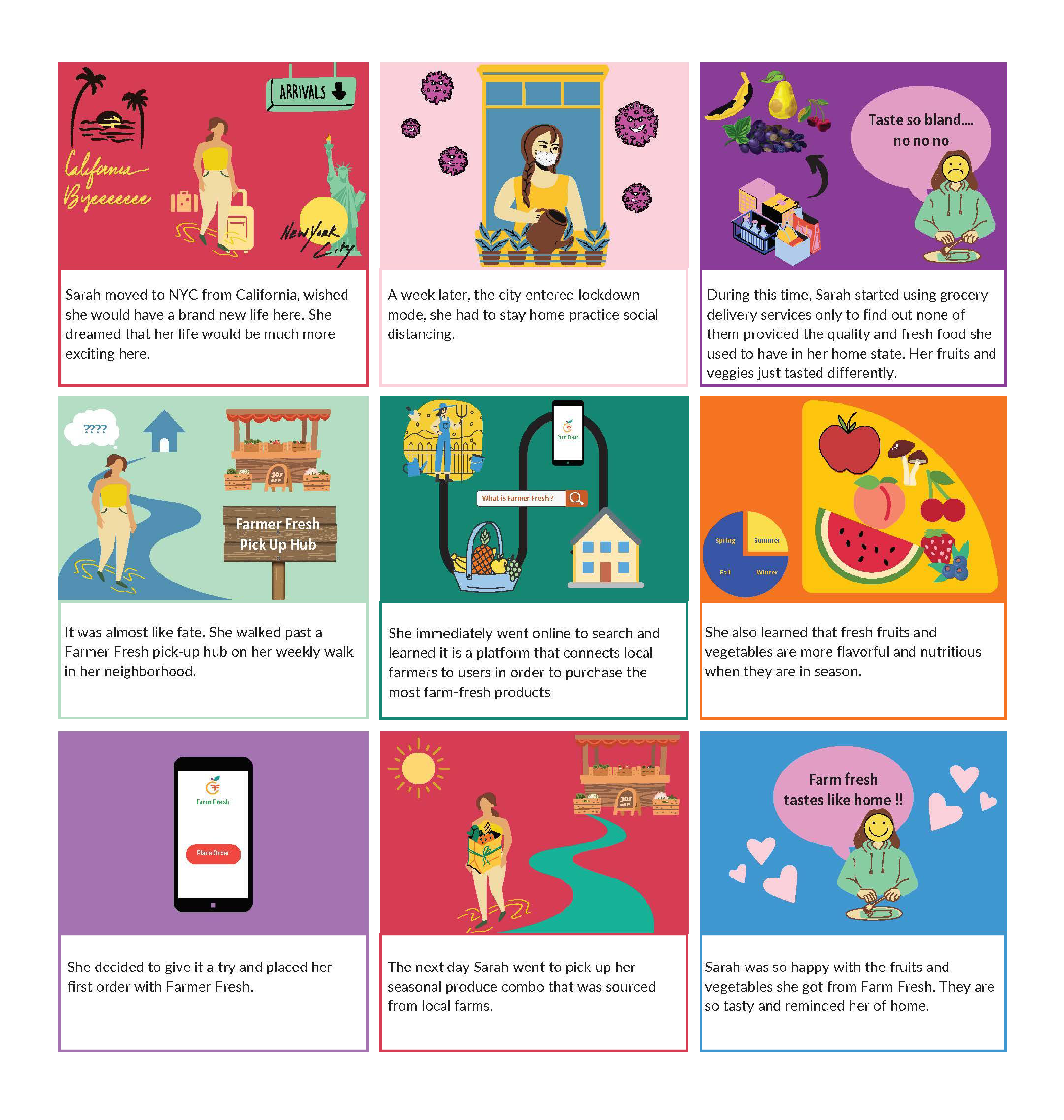
Sarah moved to NYC from California a week before lockdown. During quarantine, she struggled to find where to get fresh produce. She tried several different services but none provided the quality and freshness she was used to in her home state. Her fruits and veggies just tasted differently, she realized that it must have something to do with what is in season locally.
How might we help her learn what's in season locally and connect her to local farmers in order to purchase the most farm-fresh products?
Storyboard


Ideate
Through our research, we realized that focusing on Low complexity/High impact areas would be best to address first and foremost and that’s what we did. We used an “I like, I wish, what if” diagram to really push our ideas for the app and then a Feature Prioritization Matrix to define our MVP
I like, I wish, What if

To open possibilities, the team and performed this exercise, generating a number of ideas for the app functionalities. Then we dot voted to move to move to the next stage of defining our MVP.
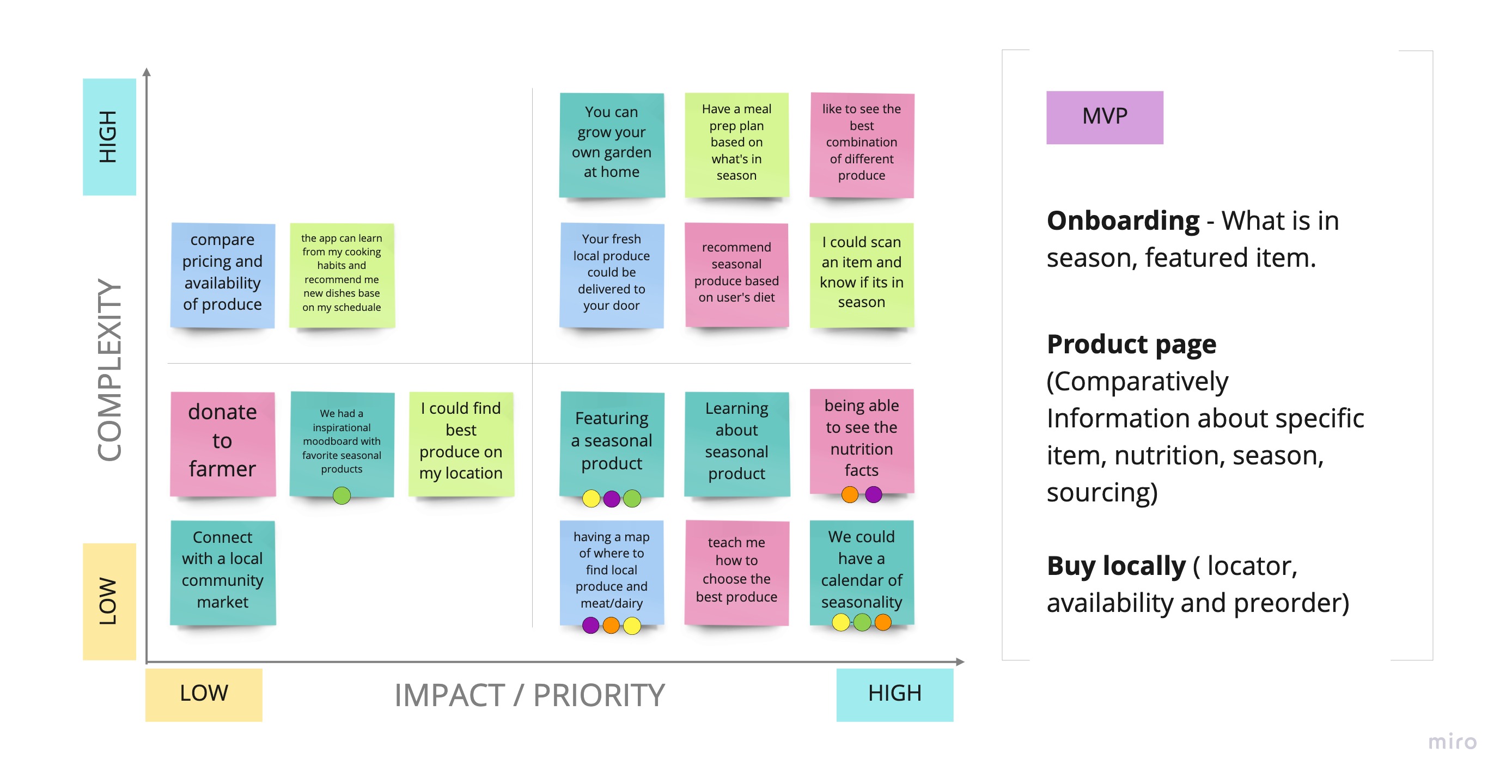
Priorization Matrix

Based on impact and complexity of the functionality, the chosen flows for the MVP were onboarding process, product page and purchase.

Prototype
During this phace, the team moved trough three iterations: sketches, Lo-Fidelity and High Fidelity mockups. Performing a round of user testing between Lo and High fidelity iteration.
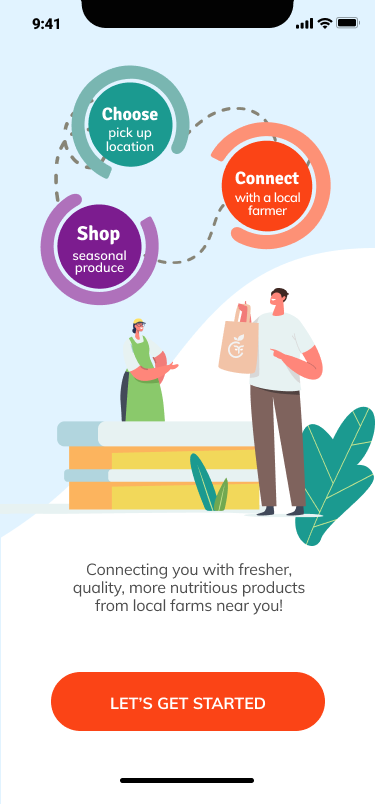
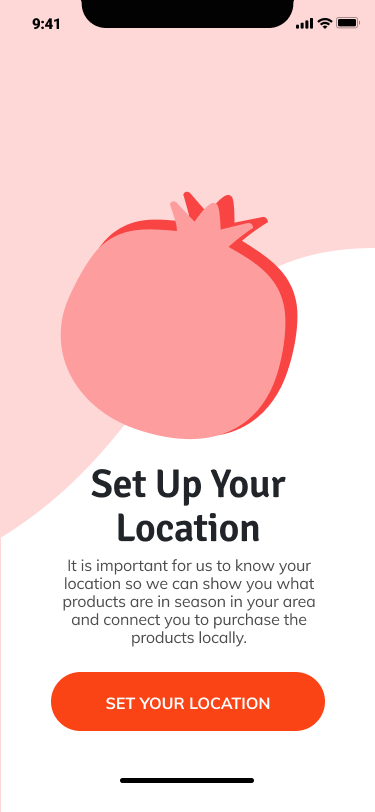
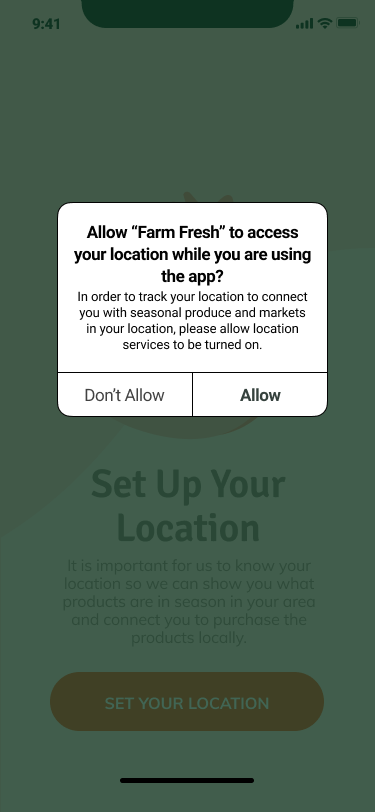
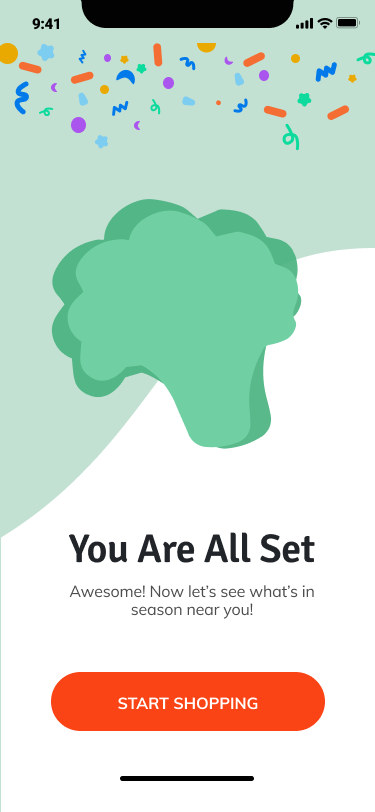
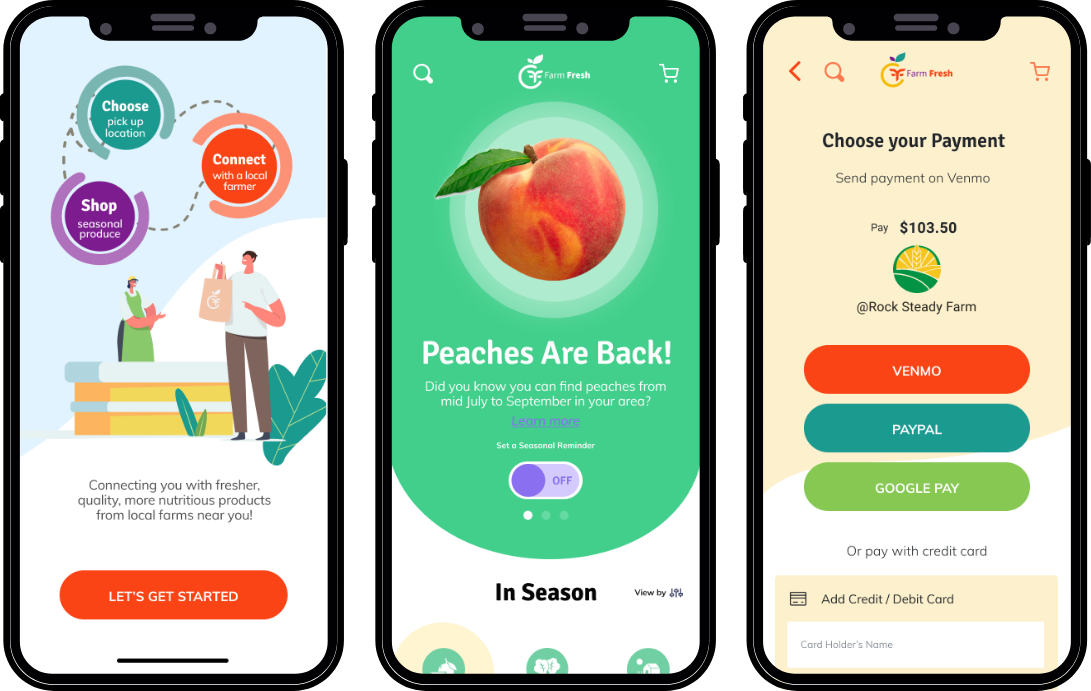
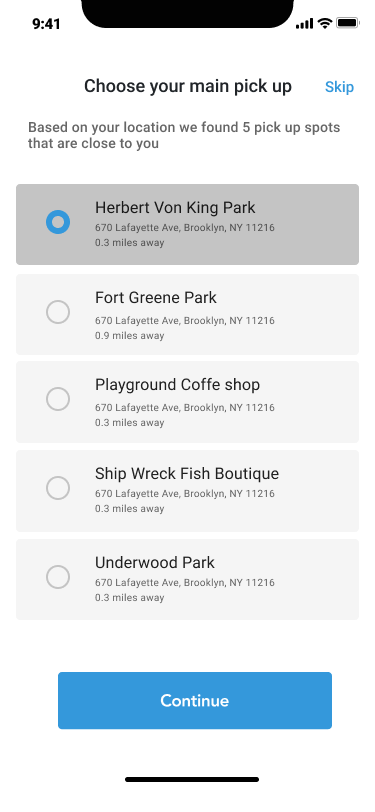
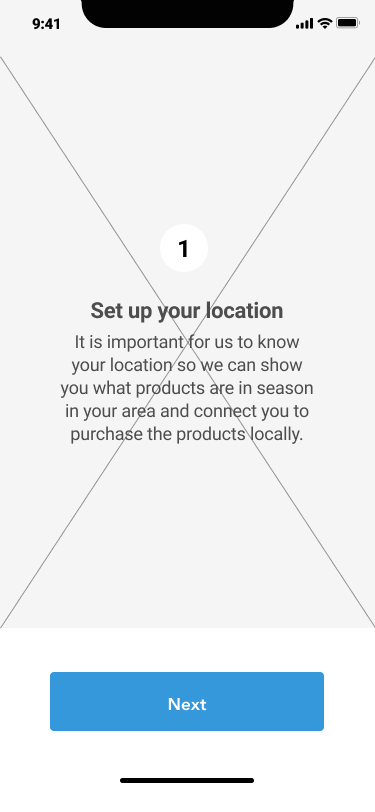
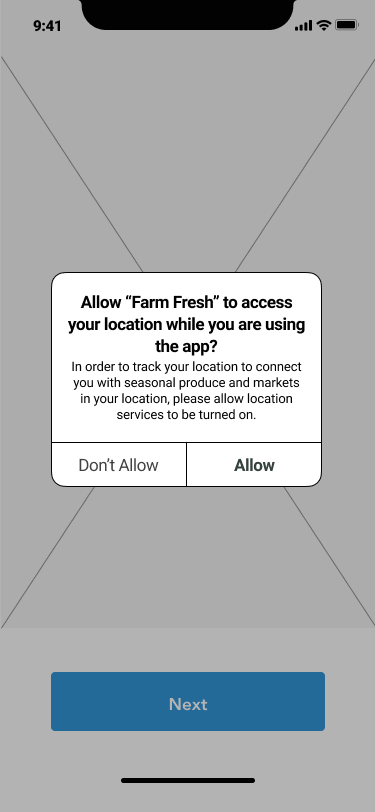
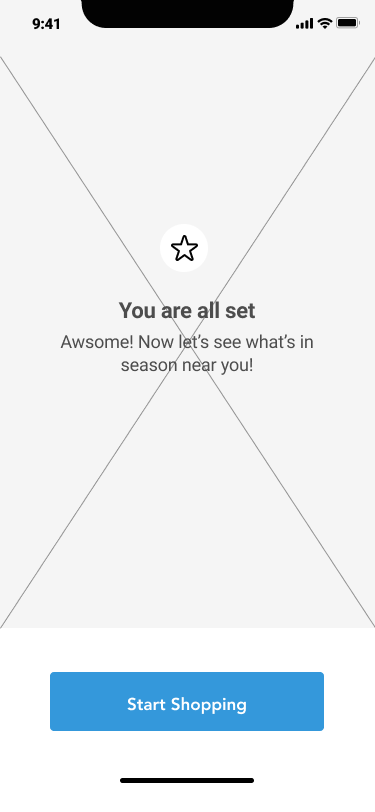
Onboarding Process
Lo-Fidelity Wireframes 1st Iteration




Lo-Fidelity Wireframes 2nd Iteration




Hi-Fidelity Mockup